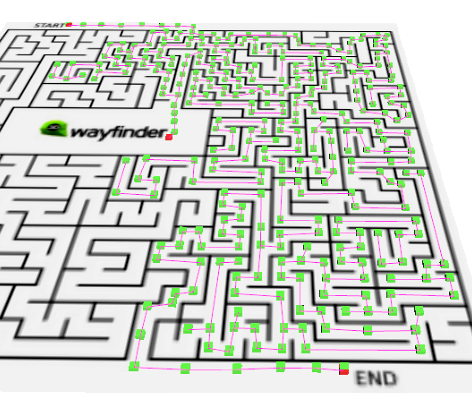
When we talk about wayfinding, we don’t just mean a building directory combined with a map. Modern wayfinding actually includes also calculating the shortest route and displaying it visually. The following small demo with a maze will demonstrate 3D Wayfinder’s path-finding capabilities.
[xyz-ihs snippet=”2D-Embedding-in-Blog”]
Do display a route from the user location to the destination we have to call a small bit of JavaScript code in our onclick event:
onclick="wayfinder.showPath(wayfinder.nodes[126])";
This API call will find the path from start node to the end node, where node 126 is the node that is connected with location “End”.
There are all possible routes marked with navigation nodes and connected to each other in 3D Wayfinder Editor, to enable pathfinding:

When using path-finding, application calculates automatically the shortest route from the starting node (the Kiosk location) to the required location. In mobile applications, the Kiosk node can be your position inside the building. With 3D Wayfinder, the shortest route is calculated in a 3 dimensional room, which means the shortest path through all the floors.
In addition there is also feature to change the weight of the connections between nodes. With this we can talk about finding the optimal route, which doesn’t have to be the shortest. For example when you would like to guide your visitors to use the path inside the building instead of going around the building, you can set the weight for outdoor nodes higher.
Pathfinding functionality comes bundled in an add-on you can order from 3D Wayfinder Administration panel. It is also included in the Pro plan.
Of course for smaller buildings with less complex floor-plans, you don’t have to use pathfinding functionality. You can just highlight the area or show the description from location directory. Without pathfinding you can choose the Lite service plan, which is only $9 or 7€ per month.
